Adobe® Dreamweaver® CCの直感的なCSS編集ツール、Adobe Flash® Professional CCの64-bit高速パフォーマンス、そしてWeb標準ベースのアニメーションやレスポンシブWebデザインの制作をさらに効率化するAdobe Edge ツール&サービス。これら最新のツールがすべて使い放題。さらに、今後リリースされる新機能にすぐにアクセスできるのも、ファイルや作業環境を複数のコンピューター間で同期できるのも、Creative Cloud™ならではのメリット。いつでも、どこでも、クリエイティブに必要なすべてがここに。
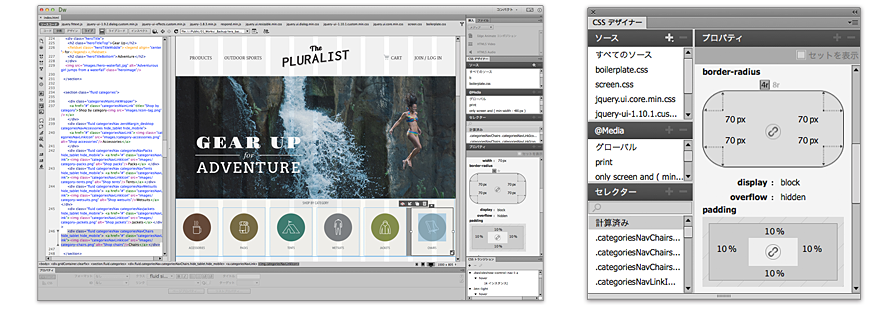
クリーンなWeb標準コードを生成し、グラデーションやボックスシャドウなどのCSSプロパティをすばやく適用できる直感的なビジュアル編集ツール「CSSデザイナー」を新搭載。スタイルを変更すると、デザインビューが即座に更新されます。

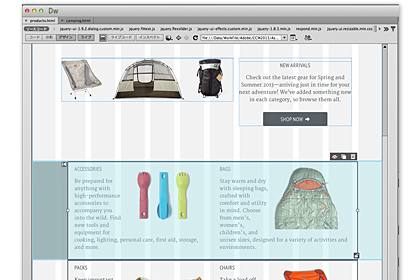
デスクトップやデバイスの画面サイズに合わせてレイアウトの表示が変化するレスポンシブWebデザインを簡単に制作できます。可変グリッドレイアウトのインターフェイスが改良され、レイアウトの調整がより直感的に、そしてより少ない工程で行えるようになりました。

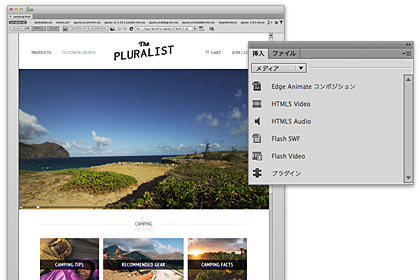
HTML5ベースのWebサイトやアプリケーションにオーディオとビデオを簡単に追加できます。また、Adobe Edge AnimateからパブリッシュしたHTML5アニメーションコンテンツを読み込んで、レイアウト上の好きな場所に簡単に挿入することができます。

64-bitアーキテクチャでゼロから再設計されたFlash Professional CC。起動時間の大幅短縮、リアルタイムの描画、サイズ無制限のコピー&ペースト、パブリッシュの高速化、読み込みパフォーマンスの向上など、あらゆる場面でそのメリットを実感できます。

Flash Professionalで制作したコンテンツは、複雑なタイムラインやスクリプトベースのアニメーションからでも、フレームを落とすことなくフル高画質のビデオとオーディオに書き出すことが可能。高解像度のビデオプロジェクトなどに活用することができます。

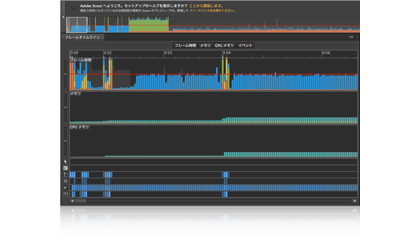
CPU、GPU、メモリ使用量、パフォーマンスといった項目のプロファイリングと分析を行う先進ツール、Adobe Scoutとの連携を実現。Flashコンテンツのフレーム毎のパフォーマンスチェックをブラウザ上ではもちろん、iPhoneやAndroidデバイス上でもリモートで実施できます。

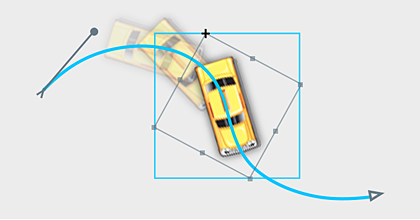
HTML5 / CSS3 / JavaScriptによるアニメーションやインタラクティブコンテンツを、直感的なタイムラインで制作できます。Flash Professionalでお馴染みのモーションパスのサポートにより、複雑な動きのアニメーションも簡単に作成できるようになりました。

レスポンシブWebデザインツール、Edge Reflowがさらに使いやすく進化しました。レイアウトやスタイルを切り替えたい画面幅に、ブレークポイントを1クリックで設定できます。これによりCSS3のメディアクエリーを直感的に設定することが可能です。

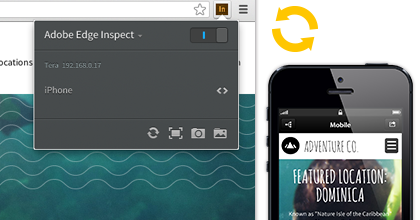
他のEdgeツールとの連携が強化された、Edge Inspect。Edge AnimateやEdge Reflowで作業しているデザインを、iPhoneやAndroidデバイス上でリアルタイムにプレビューすることができます。

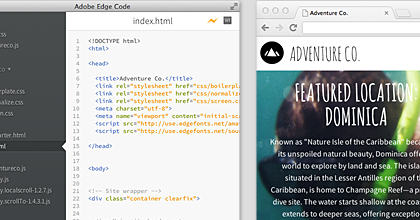
コーディングに特化した超軽量のコードエディター、Edge Code。ライブプレビュー機能では、コードの編集結果がブラウザ上にリアルタイムに反映されます。ファイルの保存もブラウザの更新も不要です。Edge Codeは、オープンソースプロジェクト「Brackets」から新機能を常時追加できます。

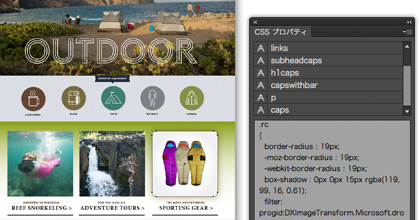
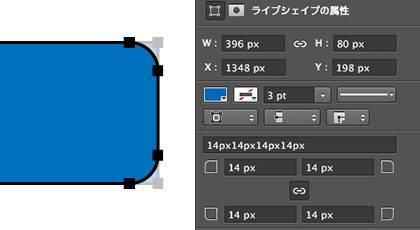
Photoshopでシェイプを作成し、サイズやカラー、形状などをいつでも編集することができます。Webボタンなどに使用する角丸の長方形を作成し、個々の角の半径を調整することも可能。作成したデザインからCSSコードを書き出し、Webエディターにコピー&ペーストで配置できます。

Illustratorで作成したデザインからCSSコードを自動的に生成することができます。コードをWebエディターにコピー&ペーストするだけで、グラデーションを含むアイコンやロゴ、パターンなどをすばやくWebデザインに活用できます。